요즘 새로 시작한 일 때문에 구글 스위트와 구글 폼을 많이 사용할 기회가 많아졌는데.
구글폼으로 이메일 자동화까지 한 번에 가능한 방법을 최대한 쉽게 설명하려 한다.
구글폼에서 이메일 자동화까지 세팅하기

Step 1: Google Form 작성하기.
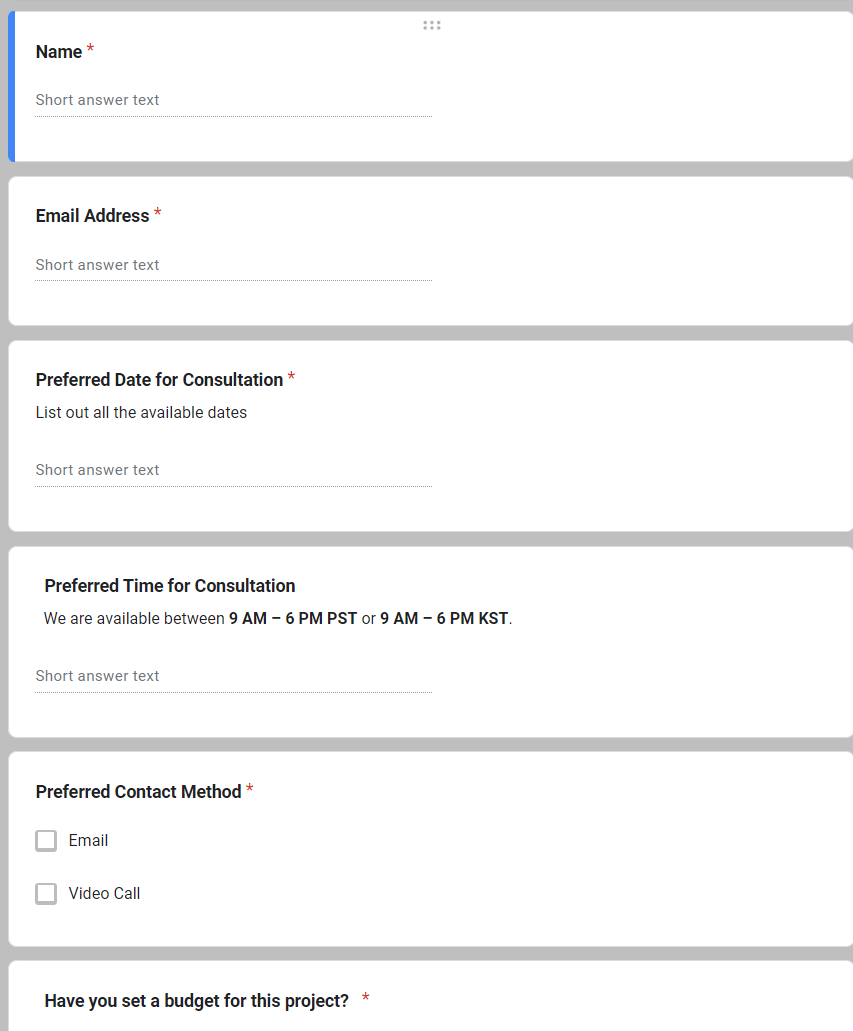
여기서 클라이언트/ 폼을 작성하는 사람에게 자동으로 이메일을 보내려면 꼭 이메일을 작성하는 란을 만들어 줘야 한다.
아래 사진에서 보면 Email Address를 필수로 작성하도록 만들어 뒀다.

Step 2. 구글 스프레드 시트 연결하기
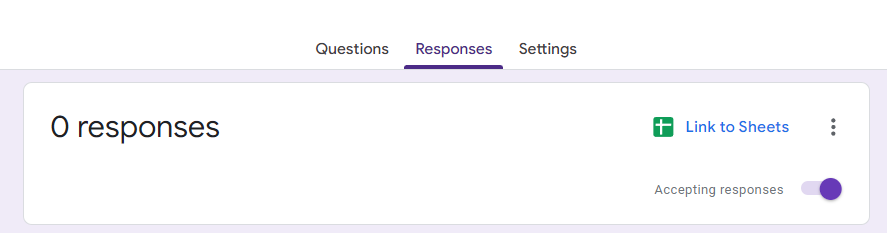
Response를 클릭한뒤 Link to Sheets(스프레드 시트와 연결하기) 클릭

스프레드 시트와 연결하기를 클릭하게 되면 아래처럼 여러 가지 칼럼이 내가 작성한 질문에 따라 작성되어 있다.

여기서 중요한 점은, 이메일을 넣은 내용이 몇 번째 칼럼에 있는가이다. 내 경우에는 C칼럼, 왼쪽에서 세 번째에 위치해 있다.
Step3 Apps Script 작성하기
스프레드 시트의 메뉴창에서 Extensions > Apps Script 선택

Step4 아래의 코드를 복사 붙여 넣기
// Variables to get email and form data
var sheet = SpreadsheetApp.getActiveSpreadsheet();
var responseRow = sheet.getLastRow();
var emailAddress = e.values[2]; // Email address is in the 3rd column (index 2)
var name = e.values[1]; // Name is in the 2nd column (index 1)
// Customize the subject and message of the email
var subject = "Thank You for Your Inquiry!";
// HTML message with an image aligned left and text aligned right
var messageHtml = "<p>Hi " + name + ",</p>" // Personalize greeting with the name
+ "<p>Thank you for reaching out! I'm thrilled to assist you with your visual effects and animation needs.</p>"
+ "<p>Your project details are safely in my hands, and I’m currently diving into them. Expect to hear back from me soon so we can explore how we can turn your vision into reality.</p>"
+ "<p>If any questions pop up or you need immediate assistance, just hit reply—I'm here to help!</p>";
// Send the email as an HTML email
MailApp.sendEmail({
to: emailAddress,
subject: subject,
htmlBody: messageHtml
});
}
function onFormSubmit(e) {
sendEmail(e);
}
빨간색으로 표시한 라인에서 [] 괄호 안에 들어가는 번호가 스프레드 시트에서 이메일의 위치를 나타내주는 숫자이다.
만약 세 번째 Column에 이메일 정보가 위치해 있다면, 3-1 = 2를 적으면 되고, 가장 좌측에 이메일 정보가 있다면, 0으로 타이핑하면 된다.
파란색 부분은 이름을 나타낸 부분이고, 작성하고 싶은 내용은 보라색 부분에 교체해서 채워 넣으면 된다.
step 5 트리거 세팅하기
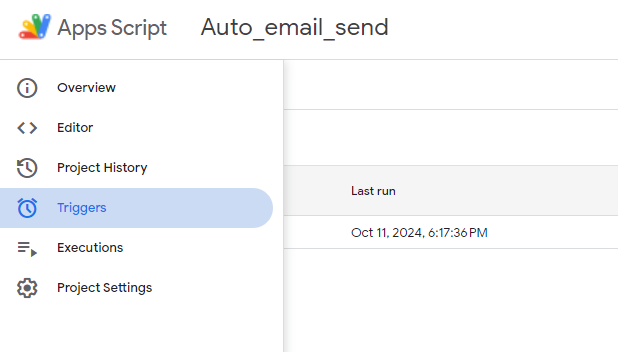
좌측으로 마우스를 끌어오면 Triggers라는 버튼이 보인다. 이걸 클릭한 뒤,

우측 하단에 위치한 Add Trigger을 누르면


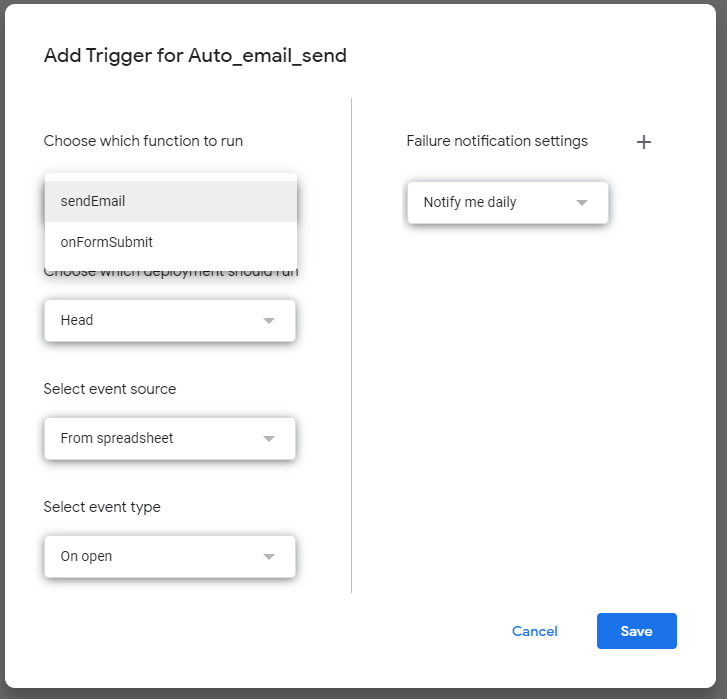
위처럼 팝업창이 뜨는데. 세팅은 아래처럼 하면 된다.
onFormSubmit
Head
From spreadsheet
On form submit
각각 드롭 다운 메뉴에서 선택하고 저장하기 버튼을 눌러주면 된다.
Step 6 작동 확인하기.
다시 내가 만든 구글 폼으로 돌아와서, 우측 상단의 Send 버튼을 누르면

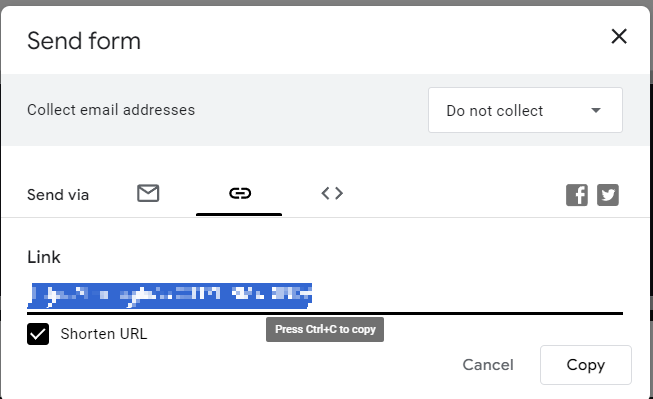
아래처럼 Send form 이 뜨고, 여기서 Shorten URL을 누르면 폼을 작성가능한 짧은 링크를 만들 수 있다. 이걸로 직접 몇 번 폼을 제출해 보고 확인과정만 거치면 끝난다.

정리하자면, 순서는 아래와 같다.
<구글 폼 제출 >
<구글 시트에 데이터 자동 업데이트 >
<업데이트된 연락처를 참고해서 자동 이메일 보내기 >
<구글폼에 대한 완료 및 자동 이메일 보내기 완료>
'Case Study' 카테고리의 다른 글
| 불로소득 Grass 토큰 가입방법/ 안정성/작동 방식 (4) | 2024.05.07 |
|---|---|
| 비트코인 반감기 시작 그래서 비트코인의 전망은? (0) | 2024.04.19 |
| Grok AI가 쓰는 트윗, Twitter/X (0) | 2024.04.13 |
| 실물 자산의 디지털화, RWA가 여는 새로운 기회 (0) | 2024.04.08 |
| Pi 파이 코인 돈이 되는가?위험성?채굴 4년차의 회의적 입장 (4) | 2024.03.31 |



